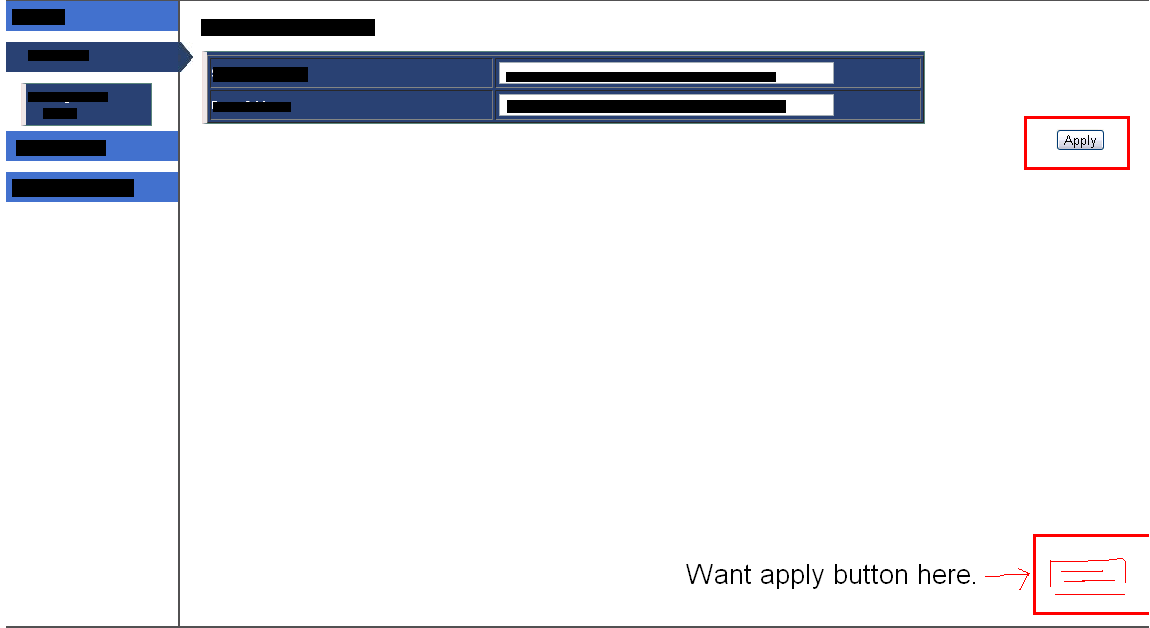
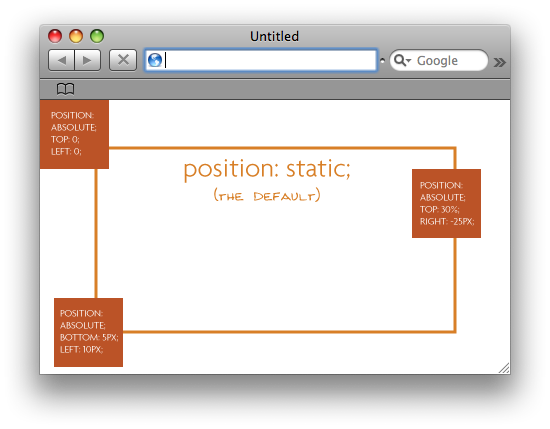
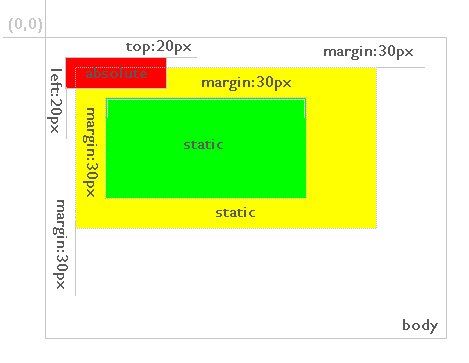
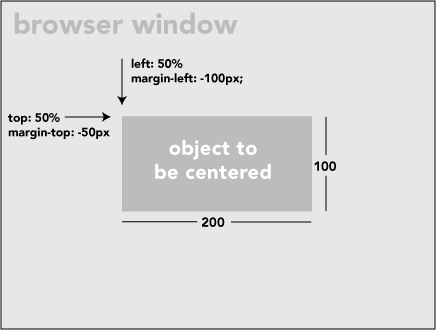
Layer absolute position bottom right
CSS Positioned Layout Module Level 3
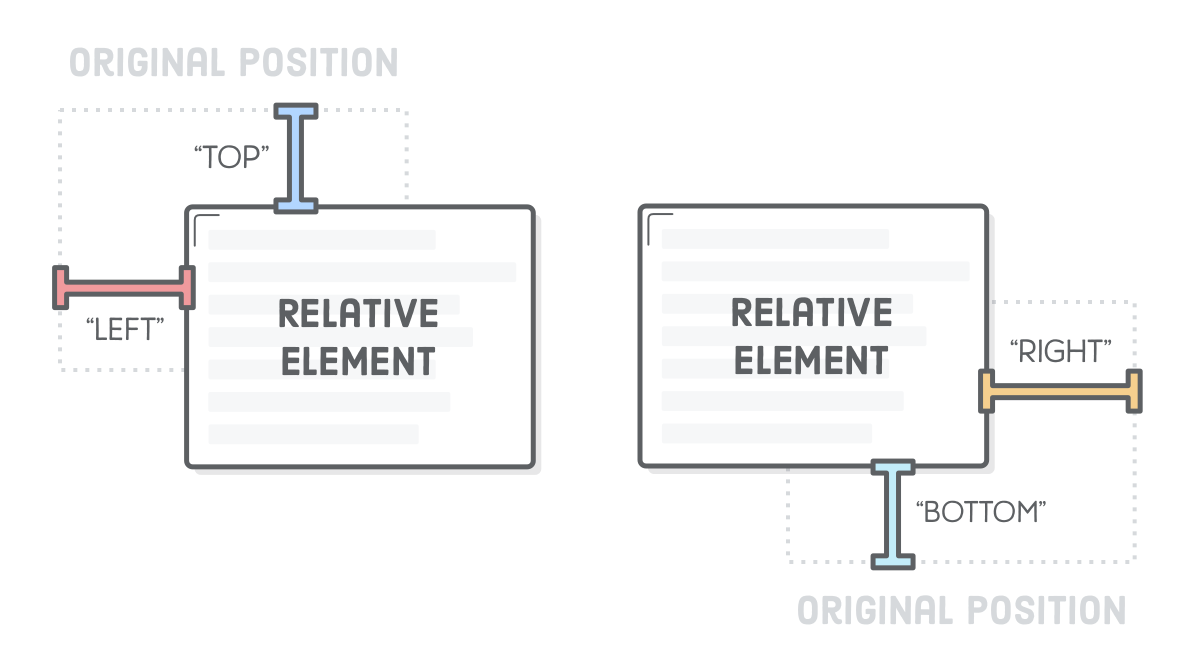
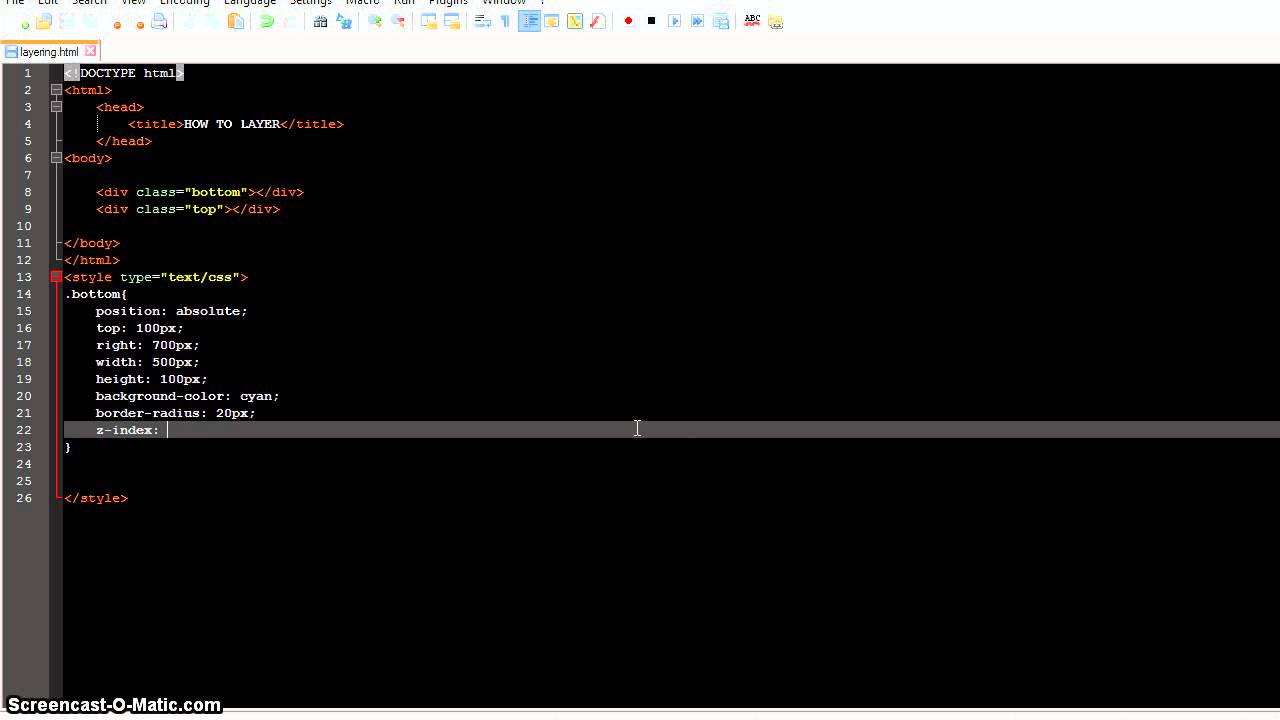
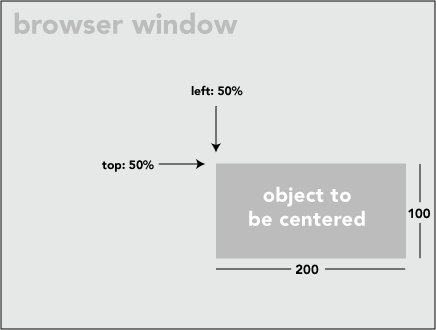
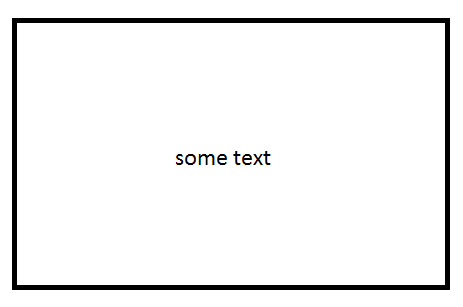
div class="box"> Bet 5 days ago div>. Then, with CSS, you can make that text appear in the bottom right like www.v-lang.eu { position:relative; }.bet_time { position:absolute; bottom:0; right:0; }.
Table of Contents







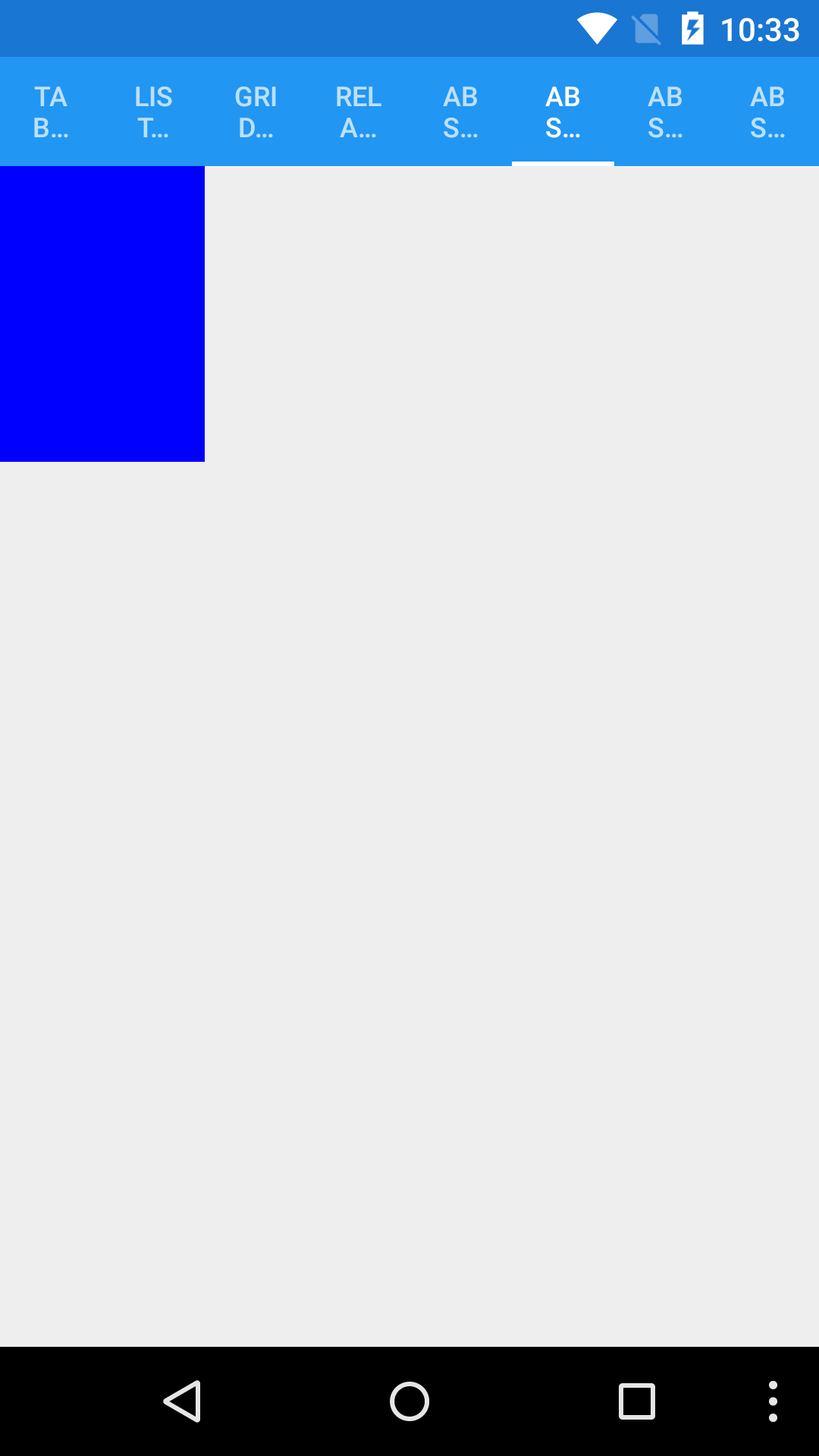
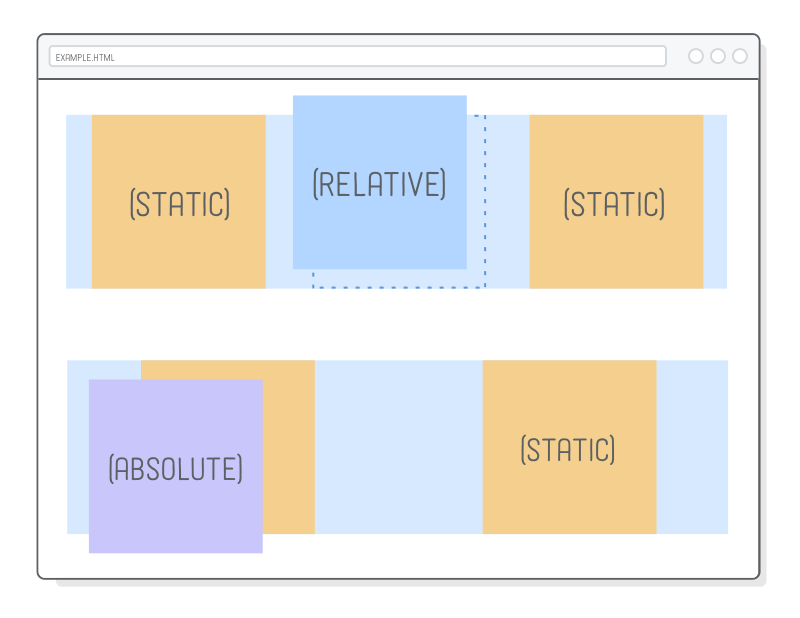
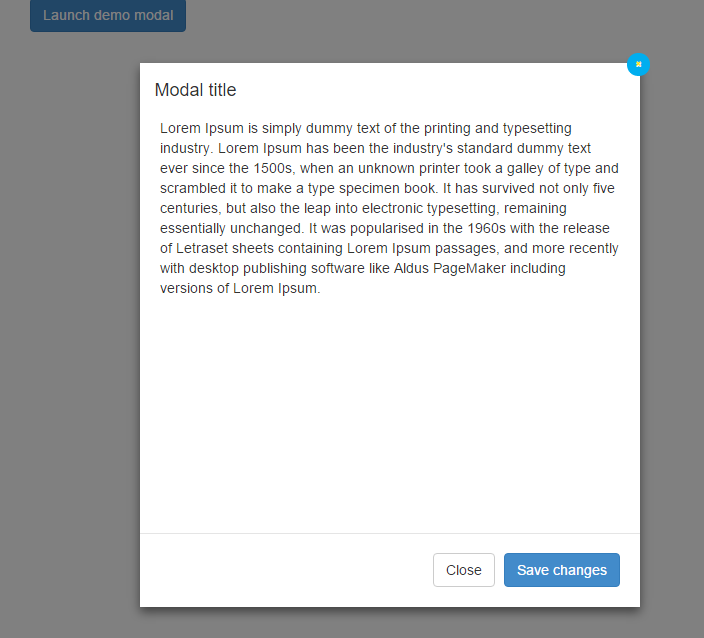
Static positioned elements are not affected by the top, bottom, left, and right div. fixed { position: fixed; bottom: 0; right: 0; width: px; border: 3px solid.














Keeley Age: 19. Your rendezvous expeditionsweet seductive slim thick always a pleasure let's connect and have a relaxing time together text or call I prefer texting it's more convenient available every evening
CSS Layout - The position Property
Description:Parts of the fixed position box that are not visible in the initial containing block will not print. To override an inherited position property, and make the element just a normal part of the page again, set it to position: This might be achieved with the following HTML document and style rules: The most interesting characteristic of a float or "floated" or "floating" box is that inline-level content may flow along its side or be prohibited from doing so by the clear property or around the floated box. Left moves the boxes to the right, and right moves them to the left. I find that to be the easiest way of thinking about it. Floating elements takes a little bit of practice especially if the columns are not the same height , but can result in many traditional and non-traditional layouts.



























User Comments 1
Post a comment
Comment: